| ||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
|
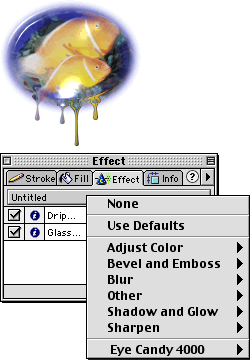
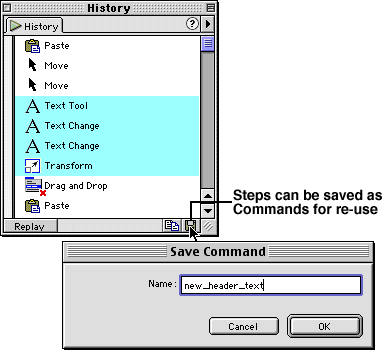
Фейерверк на Web-странице В ряду других программ, ориентированных на Web-графику, продукт от выделяется, пожалуй, самым большим набором функций. Оправдывая название, Fireworks буквально с первых версий являет собой фейерверк интересных решений, прогрессивных не только для Web, но и вообще для компьютерной графики. Судите сами, уже в 1999 году Fireworks 2 работала не только с растровыми изображениями, но и с векторной графикой. Фактически, это был один из первых растровых редакторов такого рода. Графику можно было не только создавать, но и импортировать из форматов , , . К векторным объектам можно было применять разнообразные виды заливок и обводок, а также «живые эффекты» - тень, сияние и объем. Богатый набор опций и установок для отдельно взятого объекта можно было записывать как стили для повторного использования. В общем, Fireworks 2 намного опередил свое время: другие графические редакторы только через пару лет начали использовать векторную графику на равных правах с растром (Photoshop 6, Illustrator 9, Paint Shop Pro 7…). Сегодня речь пойдет о Fireworks 4. Я вспоминаю, как когда-то компания Macromedia отступила с рынка растровой графики для полиграфии, прекратив выпускать во многом интересный редактор . Но пока другие программы боролись и укрепляли свои позиции на полиграфическом фронте, Macromedia произвела высадку морских пехотинцев на побережье Web. Максимальная интерактивность Fireworks 4 создает и оптимизирует статические Web-изображения, анимацию, баннеры, кнопки, системы выскакивающих меню и целые интерактивные страницы. Поработав на пробу в Fireworks, я пришел к выводу, что в нем можно создавать чуть ли не целые мультимедийные издания и презентации. Fireworks максимально расширяет интерактивные возможности растровой Web-графики, позволяя делать не только простые кнопочки, но и более сложные эффекты. К примеру, при нажатии на кнопку на странице меняется какое-то изображение. Достигается такая степень «оживленности» страницы, что дальше – только . Одним словом, фейерверк и брызги шампанского… Абсолютно без каких-либо знаний о DHTML и JavaScript можно реализовывать сложные интерактивные эффекты, которые весьма и весьма трудоемки при выполнении их вручную. , сгенерированный с помощью Fireworks и демонстрирующий возможности пакета. Продукты от Macromedia очень любят превращать тяжелый ручной труд по созданию HTML-страниц в увлекательную игру, и Fireworks – не исключение, а подтверждение этого правила! Итак, одна из самых выдающихся особенностей Fireworks – использование возможностей HTML и JavaSript на полную катушку без особых требований к умственным способностям дизайнера. Чтобы создать систему вложенных меню или «продвинутые» кнопки, не требуется знания JavaScript. Все происходит на уровне «перетащи сюда – брось туда». На выходе выдается Web-страница с набором графических файлов. Можно сделать страницу целиком, а можно использовать только код таблицы изображений, чтобы вставить его в свою страницу. При этом программа ухитряется создавать корректный код, работающий во всех основных браузерах. В этом, если вдуматься, нет ничего удивительного. Гораздо дольше, чем HTML, существует более сложный и более мощный язык разметки страниц. И, несмотря на то, что его корректная поддержка в графических программах весьма редка, люди предпочитают все же работать в этих программах, а не редактировать исходные коды. Конечно, вы догадались, что речь идет о языке PostScript. Впрочем, иногда полезно вручную править и его (а уж HTML и подавно). Интерфейс Сам по себе интерфейс предполагает наличие некоторого абстрактного мышления. Не все нюансы очевидны, и запутаться довольно легко. Одновременное наличие объектов, слоев, фреймов, а также «поведений», «символов» и «библиотек» может привести к легкому шоку того, кто привык к более размеренному ритму интерфейса. Общее число плавающих панелей и палитр приближается к двум десяткам, и все они нужны! Работа в Fireworks может идти сразу в нескольких пространственных и временных измерениях. Один объект может находиться одновременно в нескольких фреймах, которые становятся кадрами при экспорте анимации в GIF или Flash. Фреймы могут служить и хранилищем для разных состояний кнопок и продвинутых ролловеров. Тем не менее, благодаря развитым средствам для пошагового автоматического создания кнопок и других вещей, работать очень удобно. Объектно-ориентированная графика Fireworks – объектно-ориентированный растровый редактор. Нет, это не опечатка. Все построено вокруг объектов, они – это все: векторные изображения, текст, фотографии. Несмотря на присутствие в программе слоев (аналогичных Photoshop), основной принцип – это объектно-ориентированная работа, как в любом векторном редакторе. Даже импорт растровых изображений реализован, как в векторных редакторах – после выбора файла вам предлагается щелкнуть и растянуть рамку для предполагаемых размеров объекта. В одном слое может находиться несколько объектов. Щелчок мышкой сразу выбирает объект. Естественно, что объекты могут перекрываться, их порядок можно менять, а группы объектов можно выравнивать и распределять. Векторная графика и текст меняют обводку и заливку по одному мановению пальцев. Растровым объектам нельзя задавать ни обводку, ни заливку, ни эффекты. Но, если мы маскируем такой объект векторным объектом, мы можем также назначать ему все параметры, кроме заливки. На заливку и обводку разработчики не поскупились. Начну с заливок. Они могут быть никакими, сплошными, диффузными, градиентными и паттерновыми. Диффузные состоят из мелких квадратиков 2х2 пикселя, сгруппированных парами. Цвет каждой пары выбирается из Web-палитры. Особенность диффузной заливки – эмулировать гораздо большее число цветовых оттенков, чем находится в Web-палитре, при этом, однако, оставаясь в рамках этой же самой палитры. При этом побочно достигается сверхмалый размер при сжатии выбранного объекта по алгоритму GIF. Сколько ни пробовал на достаточно больших размерах (для Web), на выходе получались файлы порядка килобайта и меньше! Богатейший набор текстур, которые можно накладывать на заливку! Или заливку на них. Это пахнет чем-то более серьезным, а именно – легендарным уже пакетом (ныне собственность ). Кроме этого, градиентные заливки и паттерны (фотографические бесшовные текстуры) можно интерактивно вращать и растягивать, как это делается в Corel Draw. Обводки реализованы на растровом механизме и по возможностям приближаются к кистям в Painter. Хотя настраиваются они гораздо быстрее и используются с векторными объектами. На концепции объектов строится и применение всяческих эффектов – от теней и сияния до цветокоррекции. Я бы сказал даже, что эффекты не используются, а «подключаются» к выбранному объекту. Живые эффекты Как объектный редактор, Fireworks хранит информацию об эффектах не в палитре слоев, а в специальной контекстной палитре «Effects». Выглядит она так, как если бы часть палитры слоев Photoshop вынесли в отдельное окно. Так что, если у вас есть опыт работы с живым эффектами в Photoshop, вам все покажется здесь знакомым. Я давно заметил, что фирме Macromedia следовало бы назваться Mimicromedia – от слова «мимикрия», так часто она любит придавать своим продуктам черты интерфейса других программ. Не в этом ли секрет успеха – использовать известную заготовку и добавить еще что-нибудь свое? К примеру, список живых эффектов Fireworks по умолчанию превосходит в несколько раз такой же список Photoshop (см. рис.1). А еще можно взять plug-ins, разработанные якобы для Photoshop, и подключить их! Можно просто зайти в опции и указать папку, где хранятся уже установленные plug-ins Photoshop. На месте Adobe я бы уже давно взимал почасовую плату за пользование этой папкой.  Рис. 1 Кроме стандартных эффектов для кнопок (даже не буду называть их), есть эффекты цветокоррекции и др. Очень похожие возможности имеются в . Но я заметил, что Fireworks работает более оптимально. Почему? Если использовать эффект на объект в Illustrator, он будет перерисовываться при каждом перемещении (или даже перемещении других объектов). При этом честный Иллюстратор по новой обсчитывает все эффекты и прорисывает внешний вид объекта заново. В результате наблюдение на экране ползущих индикаторов становится привычным занятием для дизайнера, использующего «живой эффект». Даже если вам надо на миллиметр подвинуть объект - щелк, зажжужало, пошел считать… В Fireworks использованный эффект отрисовывается один раз. Создается готовая копия объекта, к которому применены эффекты. После чего все операции как перемещения данного объекта, так и изменения других выполняются с обычной рабочей скоростью, ведь программа не тратит время на повторные расчеты. Понятно, что в любой момент времени вы можете вернуться и поменять параметры «живого» эффекта (собственно, почему они так и называются). Эффекты, как и обводки с заливкой, можно записывать в библиотеку стилей для повторного использования. Устранение исторической несправедливости Эйнштейн сказал: «Everything is relative!», а программисты из Macromedia поправили: «Everything is Always Editable!». Кроме эффектов, которые, как Ленин, живее всех живых, в Fireworks 4 есть еще масса возможностей, чтобы повернуть время вспять. Если с вами произошло то, чего, по вашему мнению, происходить не должно было, то всегда можно нажать Ctrl+Z. К сожалению, действие отмены пока ограничено компьютером. Сколько раз в реальной жизни мои пальцы рефлекторно сжимались для нажатия заветной комбинации! Но, увы, об этом можно пока только мечтать. Помимо многократной отмены и повтора, в Fireworks 4 имеется палитра History (рис. 2). Специально для опытных путешественников во времени есть опция Replay. Сделав пару действий над одним объектом, можно выделить эти действия в History, выбрать другой объект и нажать Replay. Все произойдет точно так, как и раньше. И в одну реку можно будет войти дважды. Понравившиеся действия из History можно записать как команду-скрипт, чтобы потом, когда-нибудь, повторить успешный опыт (или ошибки молодости). Это очень удобно.  Рис. 2 Но это еще не все. Продвинутые пользователи могут писать скрипты на JavaScript с расширенными возможностями. Запрограммировать можно все, что угодно – от новых стилей до нового интерфейса. Полный список доступных функций предоставляется всем желающим. При особом желании можно писать скрипты, управляющие Fireworks из других программ (Dreamweaver). Краткое сравнение с Photoshop 6 На сайте Macromedia лежит обширный список сравнений Fireworks 4 и (в сочетании с ImageReady). Как и полагается, свой продукт разработчики превозносят на недосягаемую высоту – некоторые пункты очень спорны. Но вот некоторые бесспорные преимущества Fireworks 4. Оговоримся, что речь идет о Web – как универсальный редактор, Photoshop по-прежнему впереди планеты всей. Но, но…
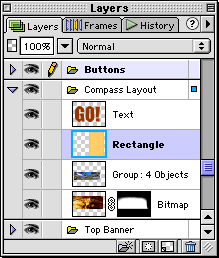
От себя замечу, что раньше, до Photoshop 6, отличия были еще более разительными. Кто знает революционные отличия между пятым и шестым Phtoshop, тот поймет. В то время, как между третьей и четвертой версиями Fireworks различия скорее эволюционные. Fireworks включает в себя почти такой же мощный инструментарий для работы с растром. Это такие популярные и известные инструменты, как волшебная палочка, лассо, резинка, градиенты, перо, линии, размытие (обычное и Гауссово), повышение резкости и фильтр Unsharp mask. Палитра слоев в четвертой версии по возможностям приблизилась к аналогичной в Photoshop, за исключением эффектов, о которых говорилось выше (рис. 3).  Рис. 3 Системные требования Для Windows: Intel Pentium процессор, Win95/98/NT/2000 или более поздние версии, рекомендуется (!) Win2000 Professional, 64 Мбайт памяти, 80 Мбайт на винте, ATM4 или выше вместе с установленными Type I шрифтами. Последнее, кстати, весьма актуально для российских и не только пользователей в свете . Даже разработчики Macromedia рекомендуют пользоваться Type I шрифтами! Для Мас: процессор G3 или выше, Mac OS 8.6 или 9.x, все остальное такое же, как и для пользоватилей Windows. Заключение «Редактировать, создавать и анимировать Web-графику с полным набором растровых и векторных инструментов», - не без гордости сказали разработчики об этом пакете. – это прекрасное дополнение к и . И в то же время, редактор хорошо совместим с и . Поэтому, по какой бы вы дороге ни шли, рекомендую взглянуть поближе на этот интересный редактор. В конце концов, программа-фейерверк встречается не так уж часто! |
|
|
| ||||||||||||||||
|
