| ||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
|
Нарезка и оптимизация графики в Adobe ImageReady Во-первых давайте разберёмся, что же такое слайсы? Слайсы - это нарезанные и оптимизированные части рисунка, то есть для того что б разместить нашу картинку на веб странице мы должны (просто обязанны) её порезать и оптимизировать! Вот эти небольшие картинки на которые мы порежем наш рисунок и есть слайсы. Adobe ImageReady, можно сказать, позволяет автоматизировать этот процесс и сильно упросить его в отличии от способа ручной нарезки в Adobe Photoshop! Давайте рассмотрим оба способа нарезки слайсов в Adobe ImageReady. Вообще перед тем как приступить к нарезке надо правильно распределить области рисунка, так что б максимально полезно потом их оптимизировать и в дальнейшем собрать их в html-файле. То есть вам надо правильно расставить направляющие (guides) по которым в дальнейшем и будет производится нарезка слайсов. Нарезку рассмотрим на примере этой картинки
• Определить зоны рисунка, которые будут сохряняться в gif’e, а какие в jpg’e. Если присутствуют «безопасные» цвета, то есть нет сложных заливок или «смесей» цветов, то следует сохранять в gif’e, а если у вас есть участки в которых находятся фотографические изображения или градиентные заливки допустим, то сохранять желательно в jpg’e. Можно конечно сохранять и заливки в gif’e, но тогда будет видна полосатость этой заливки и размер сохранённого слайса, будет больше, чем анологичного в jpg’e! • Надо для себя сразу определить как потом будут стыковаться эти порезанные картинки. Так как сейчас оформление в html производится при помощи таблиц, то надо будет уже сразу представлять примерно, как же будут расположены эти слайсы в таблице, что очень немаловажно, так как в дальнейшем при неправильном оформлении таблиц могут возникнуть проблемы с корректным отображением веб страницы различными браузерами • И конечно пытаться как можно проще производить нарезку, чтоб в дальнейшем не возникло путаницы с нарезанными картинками Ну вроде с теорией всё –приступим к нарезке В начале как я и говорил, проставим направляющие. Это можно делать непосредственно в Adobe Photoshop (или уже прям в Adobe ImageReady). И после того как проставили направляющие перейдём в Adobe ImageReady, это делается двумя способами: 1) кликнув в самую нижнюю иконку на Toolbar’e 2) выберем пункт File->Jump to-> Adobe ImageReady 3.0 1. Первый способ совсем автоматический. Воспользовавшись пунктом Slice->Create slices from guies можно сделать нарезку, при которой все картинки будут образованы засчёт раставленных направляющих. В некоторых случаях, когда используется всё картинка - это и пригождается, но в нашем случае, воспользовавшись этим методом надо будет удалить лишние не используемые слайсы, то есть, надо будет просто взять инструмент для работы со слайсами и выделяя ненужные слайсы удалять их. 2. Второй способ полуавтоматический Тоже работаем с помощью направляющих, но сами выделяем те слайсы которые нам нужны. Делается это следующим образом:
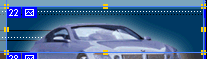
Отличить слайс от обычного рисунка можно по следующему значку
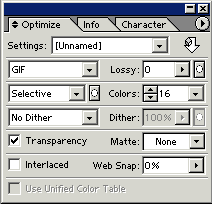
После того как вы определились с количеством нужных слайсов давайте начнём оптимизировать эти слайсы. Вкладка «оптимизация» находится справа.
Инструментом работы со слайсами выделяем слайс, он сразу будет обведём жёлтой рамкой с узлами по краям и середине сторон
Заходим во вкладку «optimize» и начинаем играть с настройками оптимизации. Здесь я вам не буду давать никаких советов, потому что это уже отдельная и совсем другая тема, но хотя бы руководствуйтесь советами, которые я описал немного выше!!! Можно также выделять группы слайсов объединяя их клавишей SHIFT и применять к ним одинаковые настройки оптимизации. Ну вот вроде и оптимизировали всё теперь можно и сохранить наши слайсы. Все слайсы теперь станут независимыми картинками сохранёными в тех форматах которые вы им присвоили. Желательно перед тем как сохранять оптимизацию выделить все используемые слайсы, это делается для того чтоб в дальнейщем у нас автоматом происходило пересохранение выделенных слайсов, сейчас поймёте когда и зачем это необходимо. Сохраняем оптимизацию:
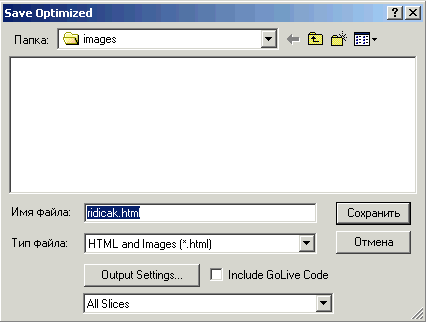
File->Save Optimize As… и устанавливаем такие параметры сохранения:
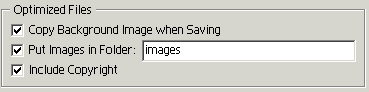
По умолчанию программа сама создаёт папку images в которую записывает все сохраняемые рисунки, но вы можете менять название этой папки – делается это так: жмёте кнопку Output settings…
из выпадающего меню выбираем пункт Saving files и внизу этого окна есть строка – put images in folder
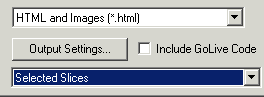
и по умолчанию, как я уже говорил, стоит images , но вы можете это менять как вам заблагорассудится, можете вообще убрать галку с этого пункта если хотите? Для чего мы устанавливаем selected slices? А для того чтобы при дальнейших исправлениях и оптимизации слайсов, нам не было необходимости вызывать окно сохранения, а просто использовать пункт меню File->Save Optimize и выделенные при этом слайсы будут автоматически заменяться в директории с картинками, что очень удобно, я считаю. Ну вот вроде и всё! Adobe ImageReady на данный момент, по-моему мнению, самая удобная программа для оптимизации и нарезки графики. Тем более что она свободно общается и в обратном направлении с Adobe Photoshop. |
|
|
| ||||||||||||||||
|


 берём
инструмент «прямоугольное выделение» выделям тот участок из которого мы хотим
сделать слайс (прим. не забудьте поставить
«прилипание к направляющим для точного выделения) и идём к пункту Slice->Create
slices from selection.
берём
инструмент «прямоугольное выделение» выделям тот участок из которого мы хотим
сделать слайс (прим. не забудьте поставить
«прилипание к направляющим для точного выделения) и идём к пункту Slice->Create
slices from selection.